If you want to become a frontend developer and want to make a career in frontend development field then this is the right place for you. Here I will talk about the most important frontend technology react js.
According to research React js has a market share of 8.2% and there are huge openings around the world for this technology.
NearLearn provides the best React native Training in Bangalore and it has designed the blog with the latest 2020 react js interview question and answer for the aspirants. These questions and answers will help you to crack the react js interview. So let’s discuss the most important react js interview question and answers
Top 20 React Js Interview Question and Answer (latest-2020)
Q1: What is ReactJs?
Ans. React is a front-end JavaScript library that primarily follows the component-based approach to create user interface components (UI) for a single page application. It is also used to manage the display level in mobile and web applications. In addition, react plays a critical role in the development of mobile and interactive web user interfaces. It was created and developed by Jordan Walke; it was first published in the Facebook news feed in 2011.
Q2: What are the Features of React?
Ans. Major Features of React are:
- React follows data binding or uni-directional data.
- React uses server-side rendering
- It uses virtual DOM instead of real DOM
- React helps in enhancing the SEO performance.
- React provides the high-loaded applications
Q3: List Some Advantages of ReactJs.
Ans. Some major advantages of Reactjs are:
- It provides an easy way to integrate with other frameworks.
- It helps to improve the performance of applications using virtual DOM.
- JSX makes easy to read and write a code for the programmer.
- It can be rendered client-side as well as server-side.
- Writing integration can be made smoother by using tools.
Q4. Does ReactJs has any Limitation?
Ans. Yes, there are some drawbacks in ReactJs
The major drawback of ReactJs is the size of this library. It is very complex and causes great confusion for developers. In addition, there are many developers around the world who really don’t like JSX and online models. In addition, there is another major limitation of ReactJS, that is, it only covers one layer of the application. And to manage development, developers must rely on several other technologies that consume time.
Q5: How React is different from AngularJs?
Ans. Following table shows the major difference between the React and AngularJs
| React | AngularJS |
| ReactJs is a JavaScript library | AngualarJS is the JavaScript framework |
| It uses virtual DOM | It uses Real DOM |
| Uses JavaScript with the XML syntax | Uses typescript which is a subset of JavaScript |
| React – One-way binding | Angular – Two-way binding |
| Developed by Facebook | Developed by Google |
Q6: What is JSX?
Ans. JSX is shorthand for XML. It is a file type used by React that uses the expressiveness of JavaScript with HTML template syntax. This makes the HTML file very easy to understand. This file makes applications robust and increases their performance.
Below is an example of JSX:
render(){
return(
<div>
<h1> Hello World from NearLearn!!</h1>
</div>
);
}
Q7: What is Virtual Dom? Explain its working.
Ans. A virtual DOM is a lightweight JavaScript object that is originally just a copy of the real DOM. It is a node tree that lists elements, their attributes and their content as objects and their properties. The React rendering function creates a tree structure of nodes from React components. This tree is then updated in response to mutations in the data model caused by various actions taken by the user or by the system.
Below is given the three simple steps of virtual DOM:
- Whenever underlying data changes the whole user-interface re-rendered in virtual DOM representation
- Then the difference will be calculated between the previous DOM and in the new one.
- When calculation complete, then the real DOM will be updated with the things that have been changed
So these are the three simple steps of virtual DOM.
Q8: What is the current version of ReactJs?
Ans. Current version: 16.12.0
Released on 14th Nov 2019
Q9: Why browsers cannot read JSX?
Ans. JSX is not a JavaScript regular object and browser can only read the JavaScript objects. Thus enable a browser to read JSX file first we need to convert JSX file into JavaScript objects with using babel and pass it to the browser. Babel is the JSX transformer which helps to transform JSX file into a JavaScript object.
Q10: What is the Use of State in React?
Ans. A state is an object in React which is used to represent the components render and behaves. It can be accessed using this.state(). To change the value in state object you can call it using this.setState() method.
States allow you to create interactive and dynamic components.
Read More: Top 5 React JS & React Native Training Institute In Bangalore
Q11. List Some Difference Between the Class Component and Functional Component?
Ans.
| Class Component | Functional Component |
| This component prompts you to expand from React. Component for creating a rendering function, which in turn returns a React element | A functional component is a plain JavaScript function that accepts props as the arguments and returns the react element. |
| Lifecycle hooks can be created from the React component. | Lifecycle hooks cannot be used in the functional components. |
| Difficult to test and read | Easy to test and read. |
Q12. Give one Difference between the state and pros?
Ans. The state is mutable while on the other hand pros are immutable.
Q13. Define High-Order Component.
Ans. In ReactJS, the higher-order component can be defined as the function that is mainly used to collect the component and return a new component. These components are the patterns extracted from React’s composition. An important aspect of this component is that it is used in React as reusable component logic. This gives us the best way to share behavior between different React components.
Q14. Define Synthetic events in React?
Ans. Synthetic events are used to improve the consistency and performance of applications and interfaces. The synthetic event is a multi-browser wrapper around the browser’s native event. It combines the behavior of multiple browsers in a single API to ensure that events on different browsers and platforms have the same properties
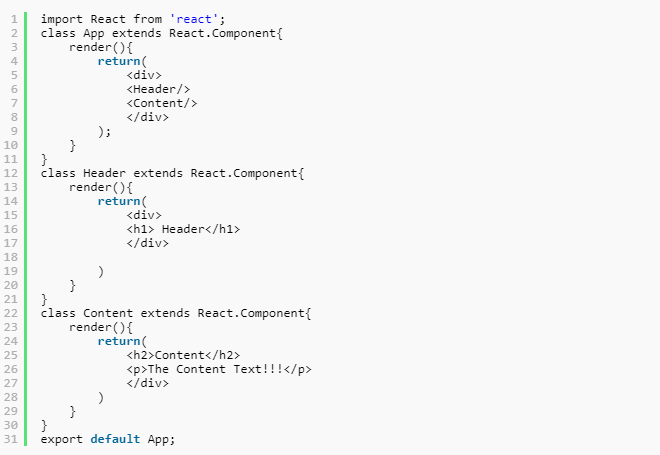
Q15. How to Embed Two Components into One Component in React?
Ans.

Q16. What are Props?
Ans. Props is known as the properties of React and it is basically used for transferring the information from one component to another component. But the transferred data flow has uni-directional data flow which means one way from parent to child. The data will be read-only data it means a child cannot change in data coming from the parent.
Q17. How Parent and Child Components Exchange the Information?
Ans. This task is usually performed with functions. In fact, multiple functions are provided to the parent and child components. You just use them with accessories. Your communication must be precise and reliable. Your needs can be available at any time and therefore functions are taken into account for this task. They always ensure that information can be exchanged easily and efficiently between the higher-level and lower-level components.
Q18. What is the Component Lifecycle in ReactJS?
Ans. The life cycle of the components is an essential element of this platform. Basically, they have life cycle events that fall into the three main categories, namely property updates, initialization and the third are destruction. They are generally considered to be a simple way to manage the status and properties of each area component.
Q19. What is Flux?
Ans. Basically, Flux is a basic illustration that is useful for maintaining one-way data flow. The intention is to control the unique fragments of interpreted data so that they interact with this data without problems. The flow configuration is tasteless; It is not specific to React applications, nor is it necessary to collect a React application. The process is basically a simple idea, but you need to show a deep understanding of its use.
Q20. What is Redux?
Ans. It is one of the most sought-after frontend development libraries in today’s growing world. It is defined as the predictable status container, primarily designed for JavaScript applications, and is also used to manage the full status of an application. Redux is very small and has no addiction or dependencies. Applications are created that are easy to deploy in different environments and easy to test.
Conclusion
I hope this interview questions and answers will help you to crack your interview. If you think that I have missed some important question then you can do comment on the below section. Near Learn is the best ReactJs training institute in Bangalore and provides training on Artificial Intelligence, Machine Learning, Deep Learning, Full-Stack Development, Python classroom training, Golang, React Native and other technologies as well.
